Code
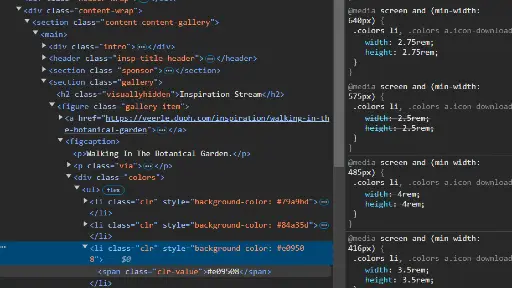
I like the look of the cards that are used for "inspiration" section of the website. There are 4 colored circles and a download button. It is created inside of a div and with an unordered list element. The colors and download button were all created with a list element and have an inline color styling property and rule to give them the color. The sizing of the circles is created using the height and width properties and then assigning 2.75rem to each on large screen. They are adjusted as the screen shrinks. That gives them the size and makes perfect circles. The whole line is finally centered at the bottom of the card with a margin of 0 and auto.

UI
The UI really starts at the very beginning of the Veerle page in her introduction. She introduces the user to her page and in that introduction gives links to tutorial, design ideas, processes behind her own ideas, and ideas for inspiration. Through out the website there are pages tons of informative articles, color pallet downloads, tutorials, and notes about her interests. Everything is creatively designed to keep any user interested.

UX
When the website first loads, the V logo starts as a bunch of colorful dots and quickly forms into a V logo. The multiple colors flow through to make the official brand logo of the website. I think this really shows the user what kind of creative website they are going to be looking through.

Summary
Veerle is a personal portfolio/ blog website that is also used to be educational to users that come to the website. There are many tutorial, inspirational downloads, and her own project showcases. There are a lot of articles about graphic design and web design to help users as well.