Code
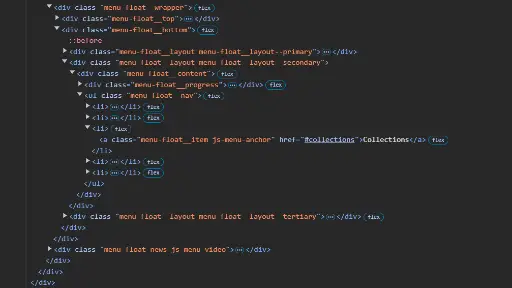
I like the sticky menu at the bottom of the home screen. So i took a look at the code to see how it was built. The background of the menu is made with a .menu-float_wrapper class. It has an RGBA color with an opacity of 0.8 to make it somewhat see through. The class menu-float_bottom controls the flow of the links. It is set to relative, flex, and the justify-content: center to keep the them in a line instead of stacked on top of each other. The SOTD, (site of the day) button is given the property flex to keep it in line with the rest of the links.

UI
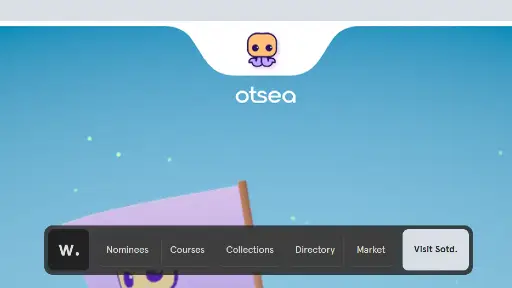
The sticky menu on the bottom of the screen helps navigate the user to different sections of the page. It makes finding what they are looking for easy and efficient. As you scroll up and down, the different sections of the page get a border on the menu to let you know exactly what you are looking at. Its a small feature but it makes navigating easier.

UX
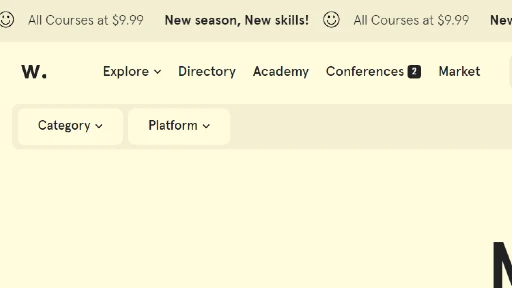
This website is a web developer or designs dream come true! There are plenty of articles, tutorials, blogs, and websites to draw inspiration from. Not to mention there is a market were you can buy custom templates, fonts, after effects, colors pallets and so much more that are free and paid. The website has animations and crawlers that keep the user engaged and interested the whole time they are visiting the site.

Summary
Awwwards.com take submissions from all over the world form web developers and designs and companies that want to show off their projects and get featured with the "Site of the Day". They also have a "Site of the Year" award! Developers can visit the awwwards.com to find inspiration as well as trends and techniques. The website has sections with design tutorials and articles related to web design, UX, and frontend development.