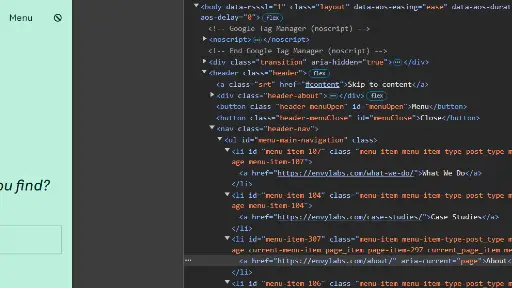
Code
I took a look at how Envy Labs created the code for their navigation. Its pretty much created just like we were shown to create a hamburger navigation in Frontend Web Design 1 with some changes. On mobile view, they took out the hamburger and instead just used text of "Menu". When opened on mobile view, it takes up the entire screen. I did notice that class="hrt" for the navigation. They used the !important tag a total of 9 times. I was pretty surprised by this since we were taught that its basically a last resort.

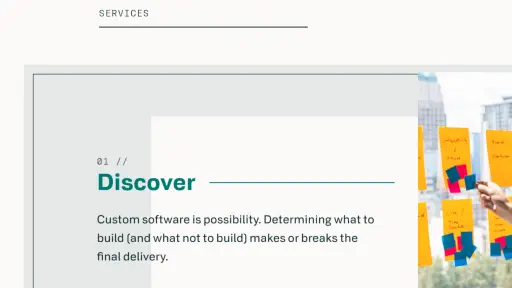
UI
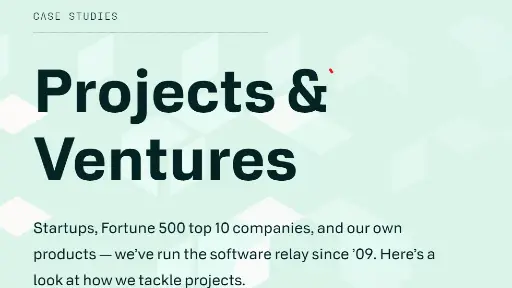
The UI of the Envy Labs website keeps the users engaged with multiple moving parts throughout every page. Then the page first loads in the background right under the header moves along with the cursor of the mouse. Its a small feature but its neat. As you scroll down the first page, pictures start to show up. At first they are offset and different sizes. While scrolling the smaller picture follows the page until it reaches the bottom of the larger picture. The animations of the case studies on hover highlight and allow a click to view more content. These small animation help make the website fun to interact with.

UX
There are small animations and highlights throughout the website that make the users visit visually appealing and enjoyable. The design is spaced well, easy to read and decipher what you are looking at.

Summary
Envy Labs is a software company that specializes in creating unique websites. They are known for expertise in mobile and web development. They strive to take complex designs and make them assessable through the combination of strategy, design, and development.